Last year coding seemed simple. Open VSCode, make a new document, code, debug, host, done.
Today you can’t go a day without hearing stories of how people a 30% faster, 50%, 2x, 5x, 100x more productive with AI tools. And those stories are true.
The purpose of this blog post is to share some of those productivity secrets for code generation.

Markdown
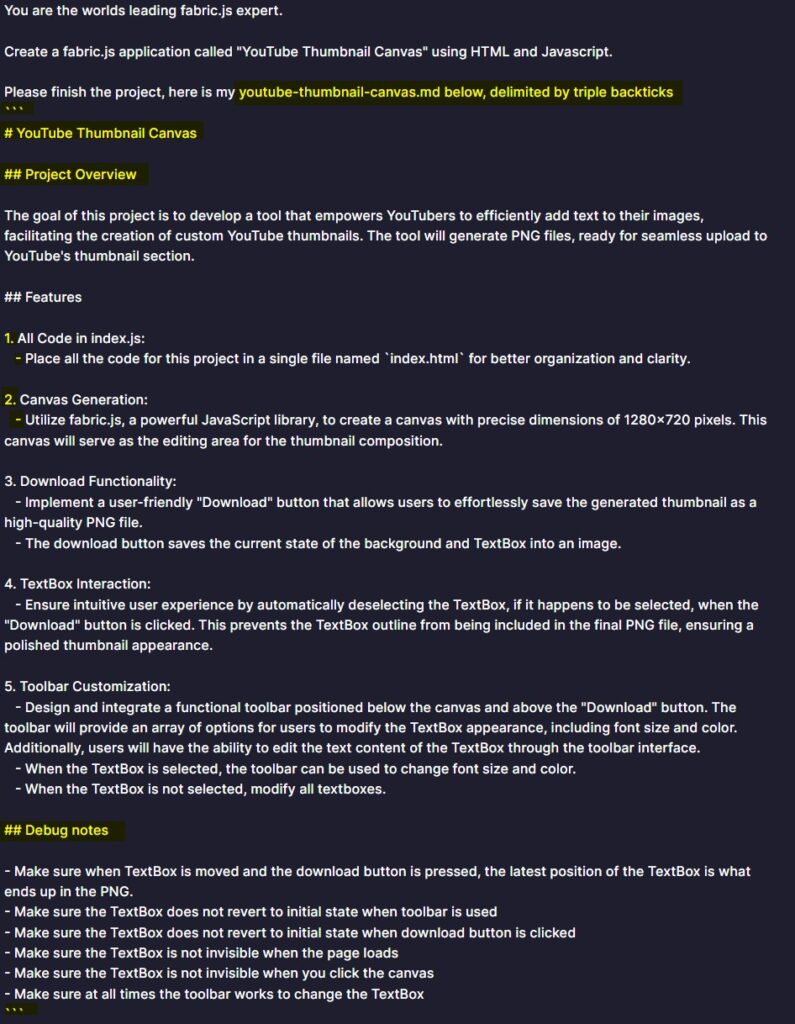
LLMs like GPT-4 are trained on GitHub data and you might notice that there are files like README.md the “md” stands for markdown, its like a language for note taking. Just like how you code using GitHub Copilot by writing comments first this allows us to build more complex apps by writing the markdown first.

Chain-of-Thought for Code
The journey from amateur prompt engineer to professional is similar to that of a real engineer, you learn the basics and how to do the thing, then over time you how to make sure the thing does not fail. Chain-of-Thought is a technique that can radically improve your results.
I like to think of it as context stuffing. To make a good prompt you want to fill it with rich context related to your task and this technique uses AI to do just that.
Let’s work this out in a step by step way to be sure the code is correct, doesn't contain errors and the project is complete.
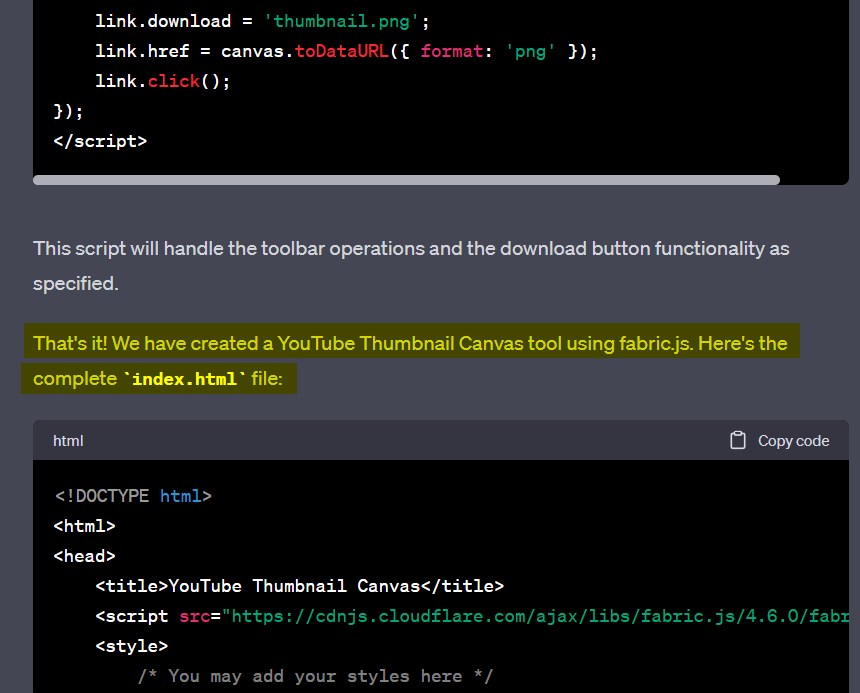
After all steps are complete show full code for index.htmlWhat this does is take your markup and work through each piece step-by-step then take all those pieces and assemble a completed file. It works like magic has the potential to save many steps in a regular ChatGPT chat sequence.

Single index file
The first time GPT-4 split my project into many files I was very impressed, but as the projects grew in complexity it took a long time to realize this was hurting more than it was helping.
Programming is so great because there are so many ways to do the same thing and with this technique we are doing something not intuitive to get a better result. By generating all the code in a single file the quality of the code and how it fits in the overall program is easier to debug and once you have working code it is trivial to split it into separate components that play nicely.
This can be achieved by simple adding it as a feature in your markdown:

Avoid Frameworks
I find it easier to think of ChatGPT as a framework itself. Just like any framework there is a learning curve and ChatGPT is no different.
You are working with data up to September 2021 which means by the time debugging data makes its way onto StackOverflow and GitHub to become part of the training data for ChatGPT you are really programming like its July 2021. Thats the bad news, the good news is once you realize that you can take advantage of EVERYTHING prior to July 2021!
But what if you want to use something new or a framework like Next.js? ChatGPT is a much better translator from one language to another than it is a generator from scratch. So if you use an ancient language like JavaScript or PHP or Python to get a prototype working, it is a much simpler task with a higher success rate translating it to your final project.
Comment Out Token Wasters
Tokens are the base abstraction of how code is generated, if you don’t understand how language or code is tokenized do yourself a favor and learn. OpenAI’s tokenizer is a great visual way to understand. “Hello” in English is a single token, but hello in Japanese is 27 tokens. So we want to remove those parts of the code that gobble up the token limit.
Easy wins here are CSS and SVG code. You can simply pretend there is a file called image.svg or a style.css and you have saved a bunch of tokens, which not only increases the speed of ChatGPT generations, but improves their results.
Using triple dots (…) is another great trick to speed up code generation where you need to let ChatGPT there is a function but it does not need to print out the entire function each time.
To get good at code generation with ChatGPT you have to become somewhat of an encyclopedia of techniques knowing full well that when they push an update some knowledge will have to be updated, and some might have to be deleted entirely, but that’s the cost of admission. Good luck with your ChatGPT code generation experiments!